SPA
Single Page Application
최근 개발되는 웹 애플리케이션은 안일 페이지 애플리케이션(SPA) 구조로 개발된다.
하나의 페이지 안에서 데스크톱 애플리케이션과 같은 사용자 경험을 제공해줄 수 있는 애플리케이션을 말한다.
SPA는 여러 화면을 하나의 페이지 안에서 제공하면서 화면을 별도로 로딩하지 않는다.
따라서 화면마다 고유의 식별자를 기반으로 화면을 렌더링해야 한다. 고유 식별자로 사용하기에 가장 적절한 정보가 바로 URI 이다.
Vue.js 애플리케이션에서 사용자가 요청한 URI 경로에 따라 각각 다른 화면이 렌더링되도록 하려면 직접 코드로 구현해 사용할 수도 있지만, 대부분 잘 만들어진 라이브러리를 사용한다.
이것이 Vue.js의 vue-router이다.
- vue-router가 제공하는 기능
- 중첩된 경로, 뷰를 매핑할 수 있다.
- 컴포넌트 기반의 라우팅을 구현할 수 있다.
- Vue.js의 전환 효과(Transition)를 적용할 수 있다.
- 히스토리 모드와 해시모드를 모두 사용할 수 있다.
- 쿼리스트링, 파라미터, 와일드 카드를 사용하여 라우팅을 구현할 수 있다.
프로젝트 내 Vue-router 설치 및 구성
- 라우터 설치
//npm
npm install vue-router@4//yarn
yarn add vue-router@4
Vue CLI 4 버전 이상부터는 라우터 적용이 조금씩 바뀐듯 하다.. 적용한 사례를 찾아 적용해보았다.
npm --version @vue-router
8.4.1
터미널에서 vue-router설치 버전이 조회되는 것을 보아 설치가 잘 되었다.
router를 관리할 디렉토리 및 파일 그리고 컴포넌트 생성
- 최상위 경로 ( haker-news ) 아래에 router 폴더와 생성된 폴더 아래에 index.js파일을 생성한다.

컴포넌트를 관리하고 라우터에 쓰일 화면을 src 경로안에 views라는 폴더를 생성하여 관리하도록 새로 생성하였고,
해당폴더 아래에 3개의 파일을 생성

생성한 3개의 파일에 페이지를 구분할 수 있도록 간단하게 작성
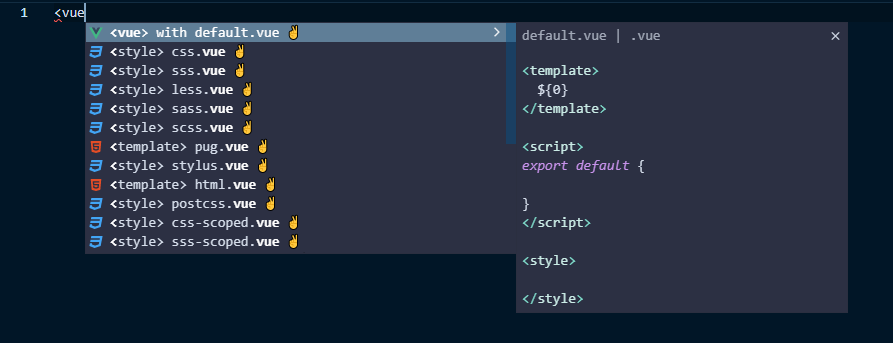
컴포넌트를 생성 후 기본적인 vue의 템플릿 구성을 하려면 를 입력하면 자동완성된다.

<template>
<div>News View</div>
</template>
<script>
export default {
}
</script>
<style>
</style>- AskView.vue 와 JobsView.vue 나머지 두개의 화면도 동일하게 구성한다.
화면을 생성하였으니 router폴더의 index.js에 router 구성 및 추가한 컴포넌트 구성한다.
import { createRouter, createWebHistory } from 'vue-router';
import NewsView from "../src/views/NewsView.vue";
import AskView from "../src/views/AskView.vue";
import JobsView from "../src/views/JobsView.vue";
const routes = [
{ path: '/news', name: 'News', component: NewsView },
{ path: '/ask', name: 'Ask', component: AskView },
{ path: '/jobs', name: 'Jobs', component: JobsView },
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router- 위의 설정파일을 불러올수 있도록 main.js에 router를 추가한다.
import { createApp } from 'vue'
import App from './App.vue'
import router from '../router'
createApp(App).use(router).mount('#app')- App.vue 컴포넌트의 내용을 수정한다.
router-link : 이동할 페이지 리스트 구성
router-view : router-link에 구성된 페이지 본문이 보여지는 부분
<template>
<div id='app'>
<router-link to="/news">News</router-link> |
<router-link to="/ask">Ask</router-link> |
<router-link to="/jobs">Jobs</router-link>
<router-view/>
</div>
</template>
<script>
export default {
components: {
}
}
</script>
<style>
</style>서버를 구동하여 확인
//npm
npm run dev//yarn
yarn serve

News | Ask | Jobs 해당링크를 클릭하면 각각의 컴포넌트의 내용을 확인 할 수 있다.
헤더가 밋밋하니 스타일을 적용하면서, 라우터 링크를 컴포넌트로 분리하여 구성
Toolbar 컴포넌트 생성 및 CSS 스타일링
- Components 경로에 Toolbar.vue 파일 생성
<template>
<div class="header">
<router-link to="/news">News</router-link> |
<router-link to="/ask">Ask</router-link> |
<router-link to="/jobs">Jobs</router-link>
</div>
</template>
<!-- scoped 속성을 주어 해당 컴포넌트에서만 스타일되도록 적용-->
<style scoped>
.header {
color: white;
background-color: #42b883;
display: flex;
padding: 8px;
}
/* 링크 눌럿을때 스타일 처리 */
.header .router-link-exact-active {
color: #354953;
}
.header a {
color: white;
}
</style>- App.vue 파일에 ToolBar.vue 파일 import 및 구성
<template>
<div id='app'>
<tool-bar></tool-bar>
<router-view/>
</div>
</template>
<script>
import ToolBar from './components/ToolBar.vue';
export default {
components: {
ToolBar,
}
}
</script>
<style>
</style>- router/index.js 에 첫페이지가 항상 news 페이지로 나오도록 수정
import { createRouter, createWebHistory } from 'vue-router';
import NewsView from "../src/views/NewsView.vue";
import AskView from "../src/views/AskView.vue";
import JobsView from "../src/views/JobsView.vue";
const routes = [
{ path: '/', redirect: '/news' }, //첫 페이지로 나오게됨
{ path: '/news', name: 'News', component: NewsView },
{ path: '/ask', name: 'Ask', component: AskView },
{ path: '/jobs', name: 'Jobs', component: JobsView },
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default routerToolBar 및 스타일링 구성 한 실행화면

참조 : https://router.vuejs.org/ 뷰 라우터 공식
'Front > Vue.js' 카테고리의 다른 글
| Hacker News API 를 이용한 페이지 만들기 3 - API (0) | 2022.03.15 |
|---|---|
| Hacker News API 를 이용한 페이지 만들기 1 - 프로젝트 생성 (0) | 2022.03.01 |
